The best way to get better at something is by constantly learning and practicing. So, I started exploring "What can be done with javascript?" and I came across front-end, back-end, Machine Learning, etc. And decided to learn react as it is popular, made some projects and all but still, I wanted to try something new so decided to make a chrome extension for fun and I would like to present my thoughts in the simplest way possible so please bear with me as we start our building process 🛠️.
So, Step 1 and the most important part is the "manifest.json" file
The manifest.json file provides the information about the extension like name, version, description, default icon, etc. Read more about manifest.json here
Create manifest.json file
Create a folder named extension or my_cool_extension or anything you wish and create a manifest.json file inside that folder.
{
"name" : "My Cool Extension",
"description": "This is the coolest extension",
"version" : "1.0",
"manifest_version" : 3
}
Now, our first step is done (this is not the final file we will add more stuff as we go further). You could ask okay this is done what's next so let me tell you my friend your extension is complete. Ahh! What? But we just wrote a manifest file and nothing much. Yes, because that's the backbone of your extension. Now, to check your extension follow these simple steps.
Go to the puzzle icon (in the top right corner):

Click on "Manage Extensions" and you will be taken to "Extensions" page where you can see all your extensions then toggle the "Developer Mode" option

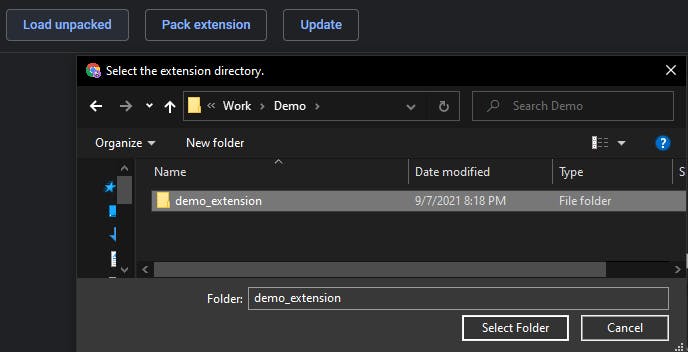
then you will see something like this.

You have to click on "Load unpacked" and select your extension folder

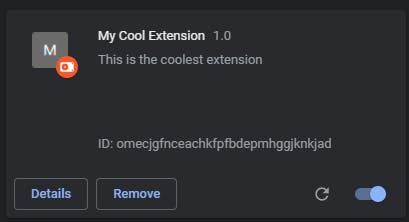
Once you select your extension folder you will see your extension in the list.

Now, we have our extension but it doesn't do anything but we want it to do something right for that we need a background.js file.
What is a background.js file?
It is file that runs when the extension is installed or it is refreshed and listens for events, you can read about it here
So, lets start create a file called background.js in the same folder where we have our manifest.json file the structure will look like

And add the following code snippet in your background.js file
chrome.runtime.onInstalled.addListener(() => {
console.log("Background script running...");
});
Now let alone adding this won't help right, you will have to register this file in manifest.json file how do we do that very simple.
{
"name": "My Cool Extension",
"description": "This is the coolest extension",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
}
}
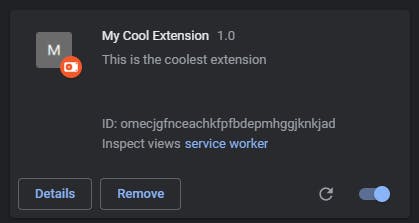
After registering your manifest will look something like this, save everything and get back to your extensions page there you will see something new

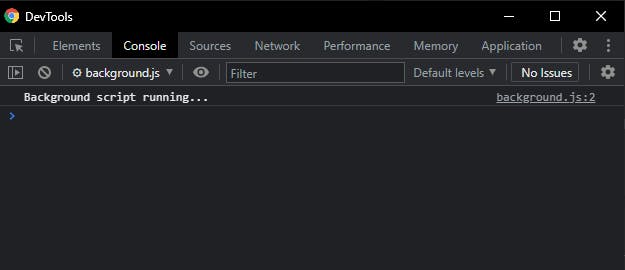
You will see "service worker" and when you click on it you will see our console log

This means we have successfully added the extension and it's background page now you can fetch data inside this page , pass messages between extension scripts and what not.
That's all for this article we will be adding some more stuff later to our extension till then. Bye Bye 👋 👋